Home >>SEO Tutorial >Seo Header Tags
Seo Header Tags
What is HTML HEADER TAGS
HTML header tags or SEO header tag are a function of SEO where it creates the headlines of the article. Following a hierarchy structure, It starts with <h1> all the way to <h6> each having a specific purpose.There are 6 types of SEO Header Tags which are
<h1>Heading 1</h1> tag This is the most important of all tags as it creates the main heading of the article and has the largest font size. <h2>Heading 2</h2> tag following the h1 tag, this tag creates headings like topic titles, main topics etc. <h3> to <h6> tags the remaining 4 tags create sub-titles and sub-topic titles and most comprise of smaller font sizes. Not to be underestimated the most important aspect of h3 to h6 tags is giving consistency to content.Header Tag Best Practices for SEO
-
Plan Your Header Tags According to Your Article
-
Use Headers to Create Interest
-
Use Keywords in Your Headers
-
Use Only one <h1> Tag
For Example
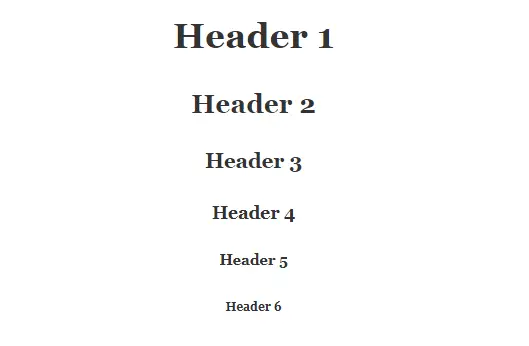
<body> <h1>Header 1</h1> <h2>Header 2</h2> <h3>Header 3</h3> <h4>Header 4</h4> <h5>Header 5</h5> <h6>Header 6</h6> </body>
Output

SEO Tutorial
Search Engine vs Web Portal
What is Domain Name
What is SEO
Best Keyword Research Tools
Techniques and Types of SEO
Black Hat SEO
White Hat SEO
What is a Search Engine
What is Swot Model and Analysis
SEO Competitor Analysis
SEO KEYWORD RESEARCH AND ANALYSIS
Types of Ads Keywords
Web Design and Layout For Seo
Quality Content for SEO
ON Page Seo
What is Page Title in SEO
HTML Meta keywords
Seo Header Tags
SEO Meta tags
What is Domain Canonicalization?
Miscellaneous Meta Tags
Open Graph Meta Tags
Alt Text for Images
Internal linking in SEO
What is a Sitemap
Hidden Text In SEO
SEO Web hosting
HTML Meta Robots
301 and 302 Redirection
404 Error in SEO
OFF PAGE SEO
seo directory submission
RSS feed in SEO
SEO Blog Submission
Article Submission
SEO Forum Posting
Search Engine Submission
SEO Social Bookmarking
Press Release Submission Site
10 Essential On-Page SEO Factors You Need to Know
On Page SEO Techniques That will Boost Your Keyword Rankings
No Sidebar ads
